Remix + Tina Setup Guide
Introduction
TinaCMS can be added to your Remix site locally. In this doc, we'll guide through the local setup, as well as editing on your production site.
You can reference our Tina Remix Starter for an example.
Getting Started
From within your site's directory, run:
npx @tinacms/cli@latest init
This will ask you a few setup questions.
When prompted for the "public assets directory", enter: public.
Model your content
To edit your site's content in Tina, you can model your content in the tina/config.ts file.
Learn more about content modelling here
Starting TinaCMS
You can start TinaCMS with:
npx tinacms dev -c "remix dev"
remix devcan be replaced with your site's custom dev command.With TinaCMS running, navigate to http://localhost:3000/admin/index.html
^ The above default port may differ depending on your framework.
Hint: If you are getting error when running this command please see the Common Errors page.
At this point, you should be able to see the Tina admin, select a post, save changes, and see the changes persisted to your local markdown files.

Data-fetching in your pages
Tina offers an easy-to-use client for data-fetching your content.
Read more about data fetching here.
Setting up Visual Editing (Optional)
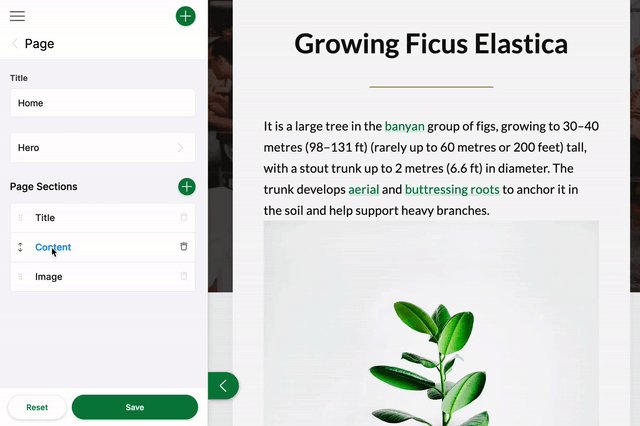
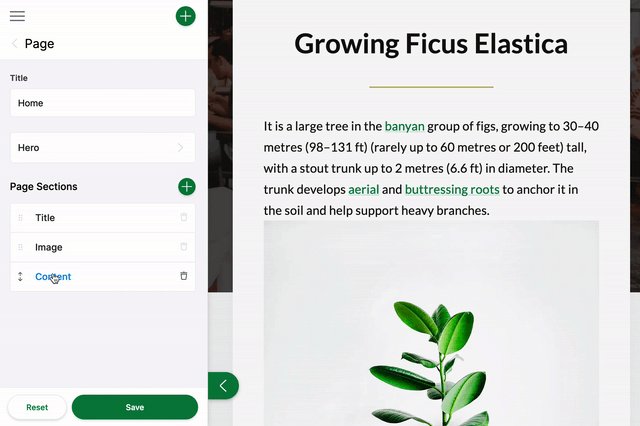
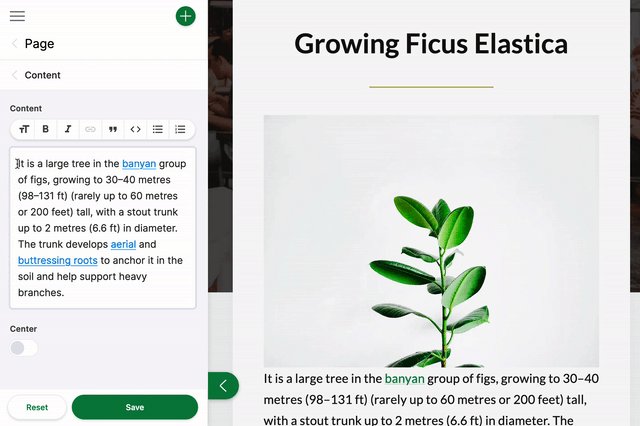
For pages powered by Tina's content API, your pages with TinaCMS's you may want to leverage TinaCMS's visual editing features.

Read more about visual editing.
Note: Visual Editing with Remix is considered experimental.
Next Steps
Comparisons
© TinaCMS 2019–2024